
RechartsでLegend(凡例)のみを表示する
こんにちは、CX事業本部 IoT事業部の若槻です。
今回は、Reactのチャート描画ライブラリRechartsで、Legend(凡例)のみを表示してみました。
RechartsのLegend
Rechartsではチャートの凡例は<Legend />を使用して表示します。
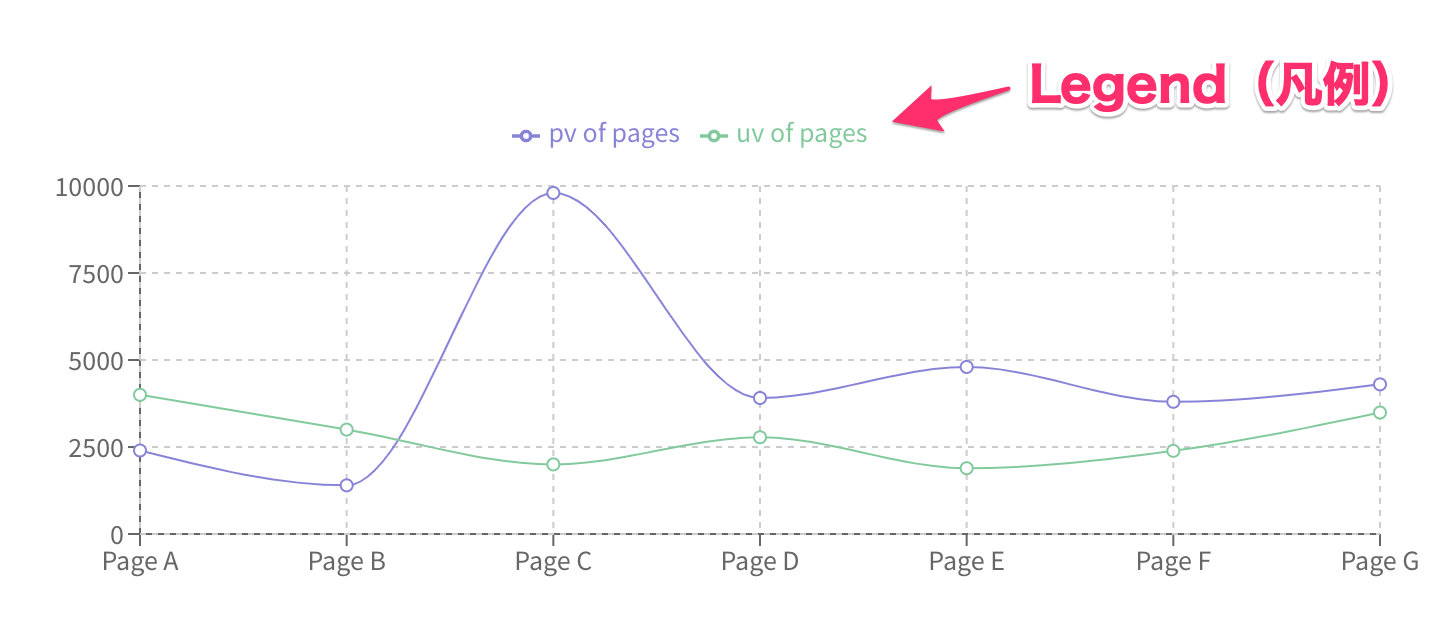
Legendは位置やサイズなどはプロパティで設定できますが、<BarChart />や<LineChart />などのChild Componentとなるため、基本的にはチャート領域と同一Componentとして一体となって表示されます。

<LineChart width={730} height={250} data={data}
margin={{ top: 5, right: 30, left: 20, bottom: 5 }}>
<XAxis dataKey="name" />
<YAxis />
<CartesianGrid strokeDasharray="3 3" />
<Tooltip />
<Legend verticalAlign="top" height={36}/>
<Line name="pv of pages" type="monotone" dataKey="pv" stroke="#8884d8" />
<Line name="uv of pages" type="monotone" dataKey="uv" stroke="#82ca9d" />
</LineChart>
Legendのみを表示する
ではLegendのみを表示するにはどうすればかと言うと、読み込ませるデータを空にするとチャート領域が非表示となる仕様を利用します。また使用するComponentとしては<Legend />と、Legendに表示したいキーに対応する<Line />のみとします。
import "./styles.css";
import { LineChart, Line, Legend } from "recharts";
const data = [{}]; //読み込ませるデータを空にする
export const App = () => {
return (
<LineChart width={300} height={30} data={data}>
<Legend verticalAlign="top" height={36} />
<Line dataKey="pv" stroke="#8884d8" />
<Line dataKey="uv" stroke="#82ca9d" />
</LineChart>
);
};
すると下記のようにLegendのみを表示されられます。
Legendのみ表示の活用例
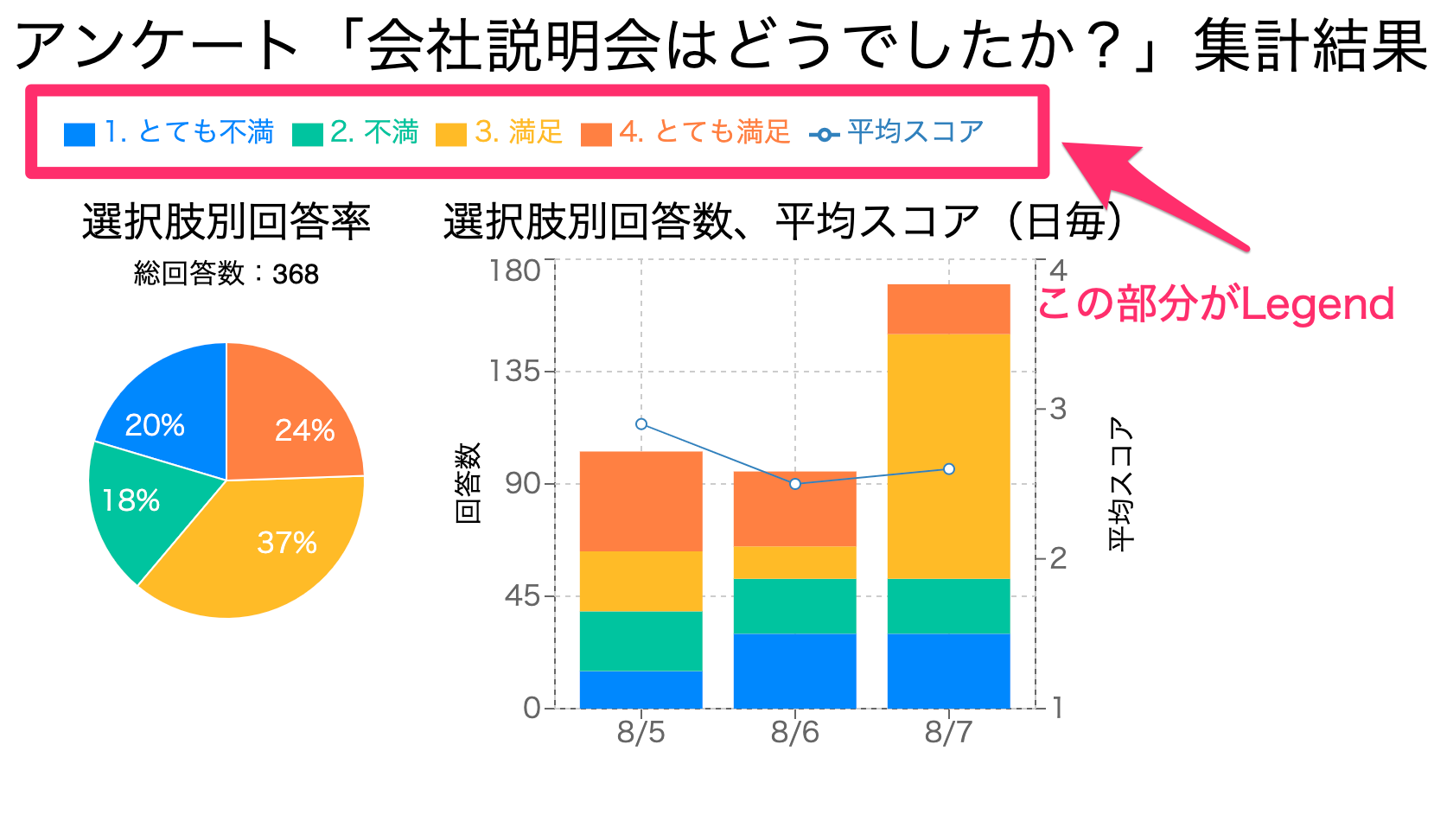
活用例としては、下記のように同じデータソースを使用する複数のチャートに対して一つのLegendを使いたい際に、良い感じの任意の位置にLegendを配置したい場合に有効となります。(画面幅が狭いと上手く表示されないかも知れません)

ソースコードは上記CodeSandboxのサンドボックスを参照してください。
以上




